Flex slider is an image rotator module presenting the advantage of adapting automatically the slides (pictures) size according to the browser window size.
The module official documentation is a bit cryptic. There are 3 ways to use Flex slider: alone by fields, with the module "Views" or with the module "Views slideshow". We describe here the 1st method.
Installation
Install Flex slider as any other module, enabling "Flex slider fields". Image may be NSFW.
Clik here to view. Don't forget to click on "Save" at the bottom of the page. Accept the installation of the modules Flex slider depends on if asked to.
Don't forget to click on "Save" at the bottom of the page. Accept the installation of the modules Flex slider depends on if asked to.
Configuration
In the list of modules, section "Flex slider", click on "Configure". Image may be NSFW.
Clik here to view.
Then you get a list of "option sets", i.e. a list of configurations, containing only one element, called "Default". Image may be NSFW.
Clik here to view. I suggest you don't modify this one, which will serve you as a reference to compare to your own option set(s). So click on "Add option set". You'll be asked to name your option set.
I suggest you don't modify this one, which will serve you as a reference to compare to your own option set(s). So click on "Add option set". You'll be asked to name your option set.
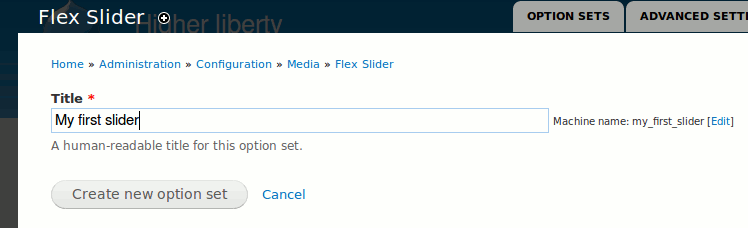
Image may be NSFW.
Clik here to view.
Then configure your options if you want. Usually, their names are understandable, so I won't explain them all here. There are 3 groups of options (their tabs appear on the left): "General slideshow and animation settings", "Navigation and control settings" and "Advanced".
In "Advanced", you may need a "pause" indicator, to enable your visitors to observe peacefully one of your pictures, or to stop the rotation, that may become irritating if they spend time on the page displaying it.Image may be NSFW.
Clik here to view. You also may want to uncheck the "Pause on controls" button, so that the rotation wouldn't stop after the visitor has used a control (such as choosing a particular picture).
You also may want to uncheck the "Pause on controls" button, so that the rotation wouldn't stop after the visitor has used a control (such as choosing a particular picture).
Then click on "Save your option set" on the bottom.
If you plan to use several slideshows with different configurations the create as many option sets, the same way.
Adding an image field to a content type
In the administration bar, go to Structure → Content type. You can modify an existing content type or create a new one. Flex slider will use a special image field to work, so you have to add this field in the concerned content type(s). Let's suppose we want to add a slide show on some basic pages. Then we click on "edit" on the right of "Basic page". Image may be NSFW.
Clik here to view.
Then click on the tab "Manage fields". Image may be NSFW.
Clik here to view.
Then in the rolling list "Select an existing field", choose "Image: field_image (Image)". Image may be NSFW.
Clik here to view. Then click on the "Save" button.
Then click on the "Save" button.
Then the field settings page opens. It is divided into 2 parts: the biggest one (called "Basic page settings" in our case because our modified content type is "Basic page") applies to your new field when used inside this content type, while the second part (called "Image field settings" in our case because our new field is called "Image") applies to your new field anywhere. The options are understandable. In the field settings, it is compulsory to set the "Number of values" to a number at least equal to the number of pictures you want to rotate in your slide show.
Image may be NSFW.
Clik here to view.
Click on save and then on the "Manage display" tab. There, as format for your new field, choose "flexslider".
Image may be NSFW.
Clik here to view. Then click on the gear on the right, and select the option set you want. Image may be NSFW.
Then click on the gear on the right, and select the option set you want. Image may be NSFW.
Clik here to view. Click on update.
Click on update.
You will probably want to hide the field label: in the column "Label", choose "Hidden".
Image may be NSFW.
Clik here to view.
You are also likely to want your slide show to appear above the content body rather than below. You can drag and drop your image field upwards or downwards among the other fields of your content type. (In our case, there are only 2 manageable fields: "body" and "Image" (the "Title" field has to be display at the top, and doesn't appear here).
Image may be NSFW.
Clik here to view. Once you're happy with your fields order, don't forget to click on "Save". Image may be NSFW.
Once you're happy with your fields order, don't forget to click on "Save". Image may be NSFW.
Clik here to view.
If you want a slide show on several content types, repeat all this section "Adding an image field to a content type" for each content type. You can use the same image field or not.
Creating a piece of content
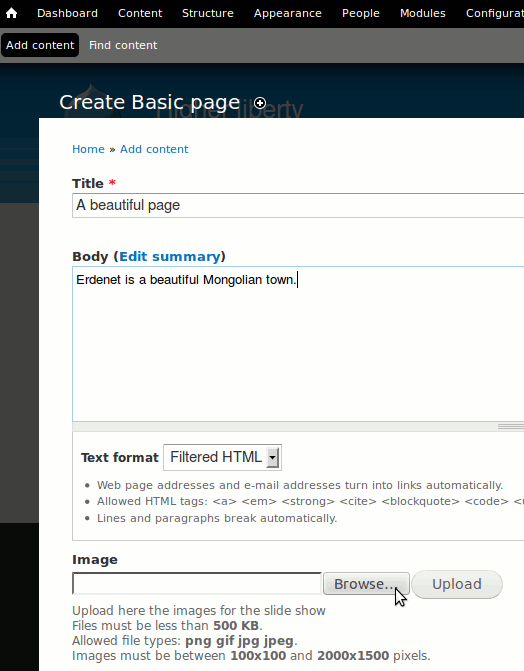
In the administration menu: Content, click on "Add content", click on the content type you've just modified by adding an image field to it. Then fill your piece of content (the title is compulsory, as usual), and click to "Browse" to choose a picture type from your local system. Image may be NSFW.
Clik here to view.